前端地址:127.0.0.1:8080
后端地址:127.0.0.1:8081
后端设置解决跨域,spring boot 注解方式
@CrossOrigin(origins = "http://127.0.0.1:8080", allowCredentials = "true")
Springboot 拦截器导致 @CrossOrigin 跨域失效
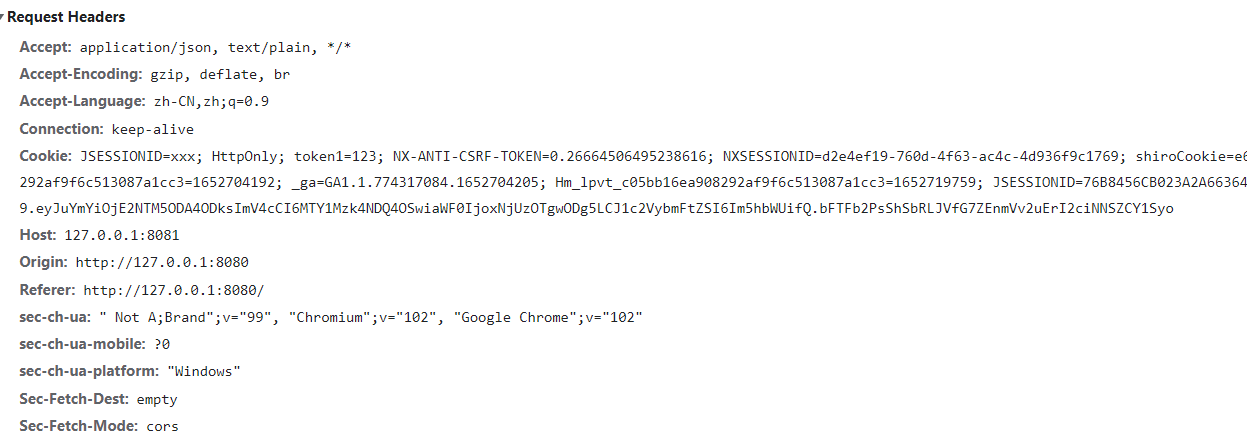
CROS 复杂请求时会首先发送一个 OPTIONS 请求做嗅探,来测试服务器是否支持本次请求,请求成功后才会发送真实的请求;而 OPTIONS 请求不会携带数据,导致这个请求被拦截了,直接返回了状态码,响应头中没携带解决跨域问题的头部信息,出现了跨域问题。
原文:https://cloud.tencent.com/developer/article/1768352
解决:在拦截器中配置让OPTIONS 请求放行
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//OPTIONS 请求统统放行
if ("OPTIONS".equalsIgnoreCase(request.getMethod())){
return true;
}
}
axios 携带cookies
// 设置cookies-token
this.$cookies.set('token', resp.data.data, 60 * 20, "/", "", true, "None")
// 设置axios 携带cookies
axios.defaults.withCredentials = true;

- THE END -
最后修改:2022年5月31日
版权声明:
一、本站致力于为软件爱好者提供国内外软件开发技术和软件共享,着力为用户提供优资资源。
二、本站提供的所有下载文件均为网络共享资源,请于下载后的24小时内删除。如需体验更多乐趣,还请支持正版。
三、我站提供用户下载的所有内容均转自互联网。如有内容侵犯您的版权或其他利益的,请编辑邮件并加以说明发送到站长邮箱。站长会进行审查之后,情况属实的会在三个工作日内为您删除。


![解决项目报错typeError [ERR_INVALID_ARG_TYPE]](https://www.quange.cc/wp-content/themes/wordpress-qzdy-themes-5.2/timthumb.php?src=https://www.quange.cc/wp-content/themes/wordpress-qzdy-themes-5.2/images/random/3.jpg&w=300&h=240&zc=1&q=100)







共有 0 条评论